

芭奇软件的文件工具克隆源码文件和模板百变说明
时间:2021-10-24 17:13
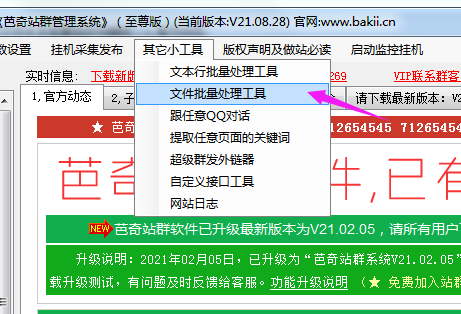
芭奇软件的文件工具,有两个地方打开
在软件的菜单栏"其他小工具"打开

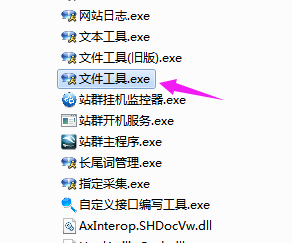
或者根目录的“文件工具”打得开

文件工具的作用是:批量复制或克隆某一个文件或文件夹,变成N个,一般是用来克隆CMS的安装包到各大域名目录下。或者克隆模板目录等等。
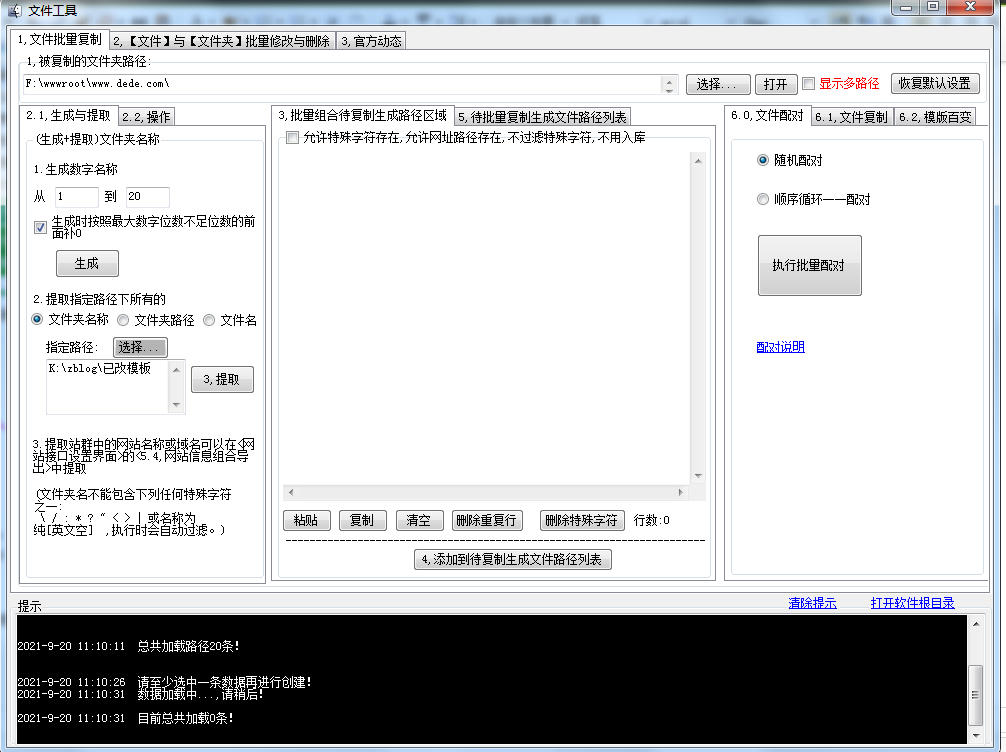
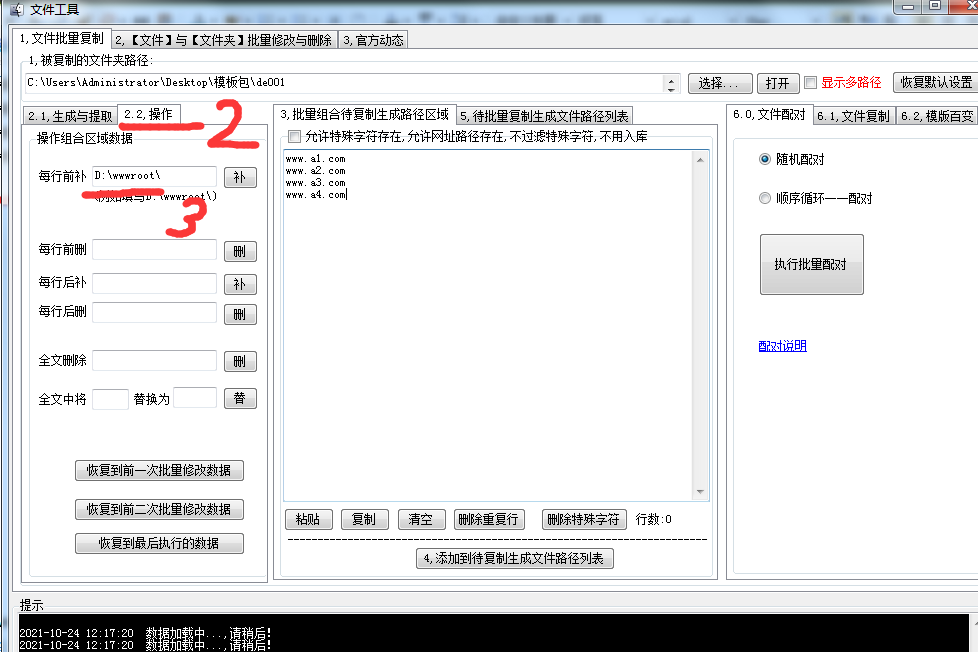
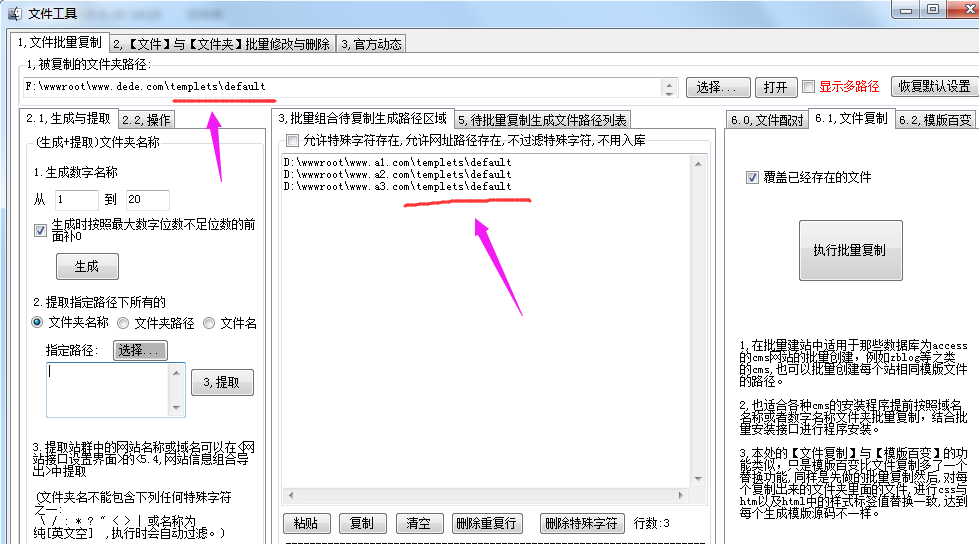
新版的文件工具界面如下:

克隆(复制)CMS安装包文件的方法:
一、这里还要说说一个功能,文件工具的多路径的作用:可以实现多模板的目录安装包,批量复制到不同站点,实现不同站点,不同的模板。
也叫:Windows实现批量复制不同模板到网站下操作
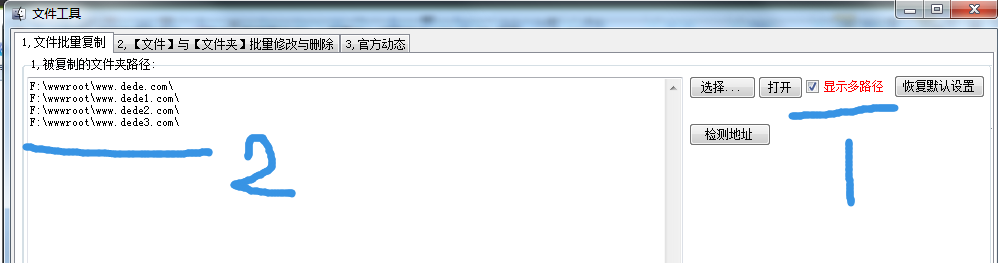
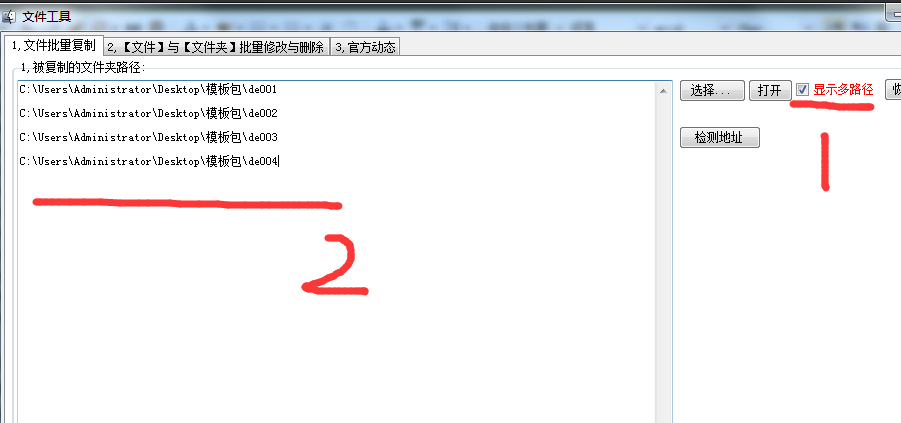
就是你有多个不同模板网站目录,想实现不同域名有不同的模板文件时,让软件克隆时,随机或顺序选择不同的模板复制到目标位置,那就可以勾上“显示多路径”,一行一个目标路径。其他操作一样。如果没有用多路径,这一步可以跳过。

举例说明:
(1)我有4个模板目录,名称如下

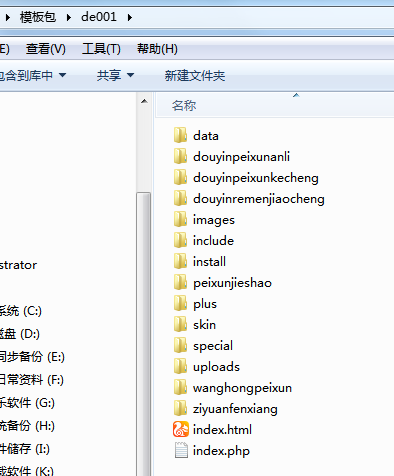
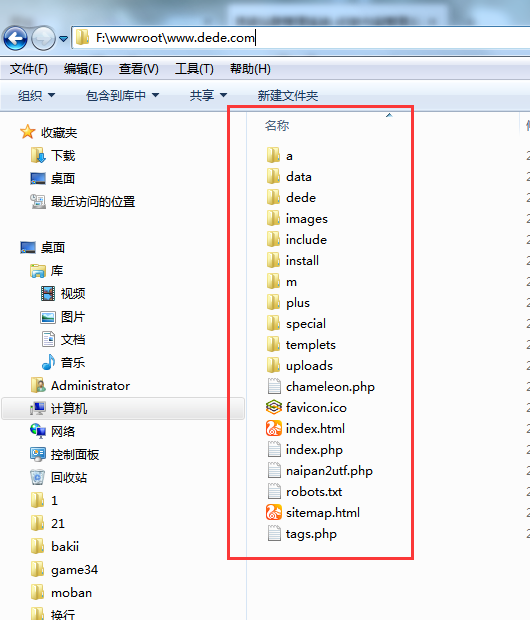
每个目录下有网站安装包,其中一个截图

那么,以上就是原目标路径,分别如下:(如果你有很多的话,可以用EXCEL的功能来组合地址)
C:\Users\Administrator\Desktop\模板包\de001
C:\Users\Administrator\Desktop\模板包\de002
C:\Users\Administrator\Desktop\模板包\de003
C:\Users\Administrator\Desktop\模板包\de004
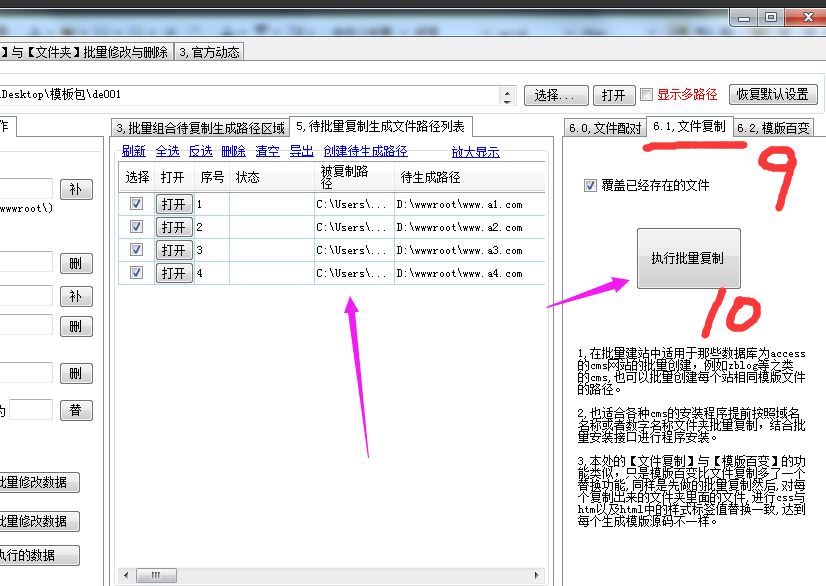
填在软件上,如下图

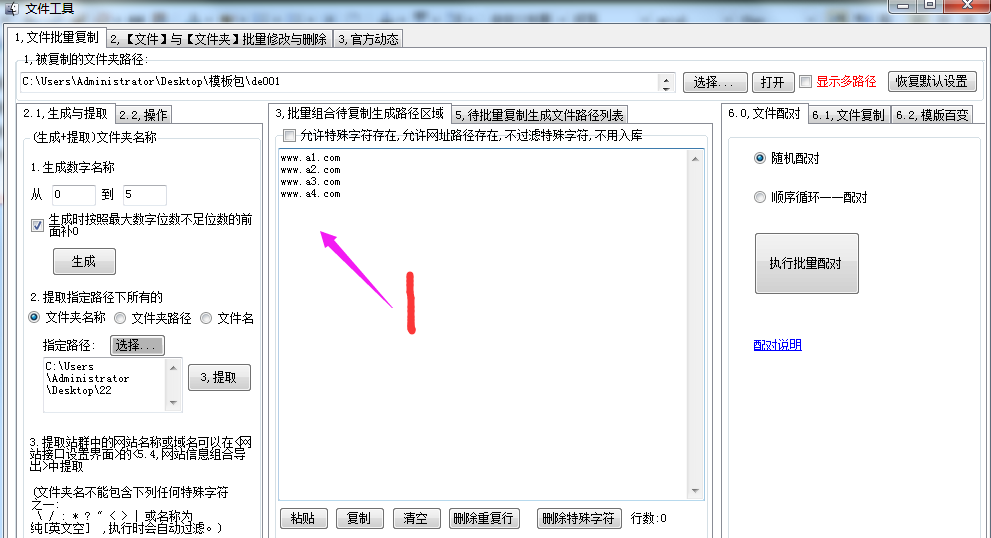
然后我有四个域名,分别是
www.a1.com
www.a2.com
www.a3.com
www.a4.com
我的网站是在D盘下,D:\wwwroot\
那么现在我会操作下面的步骤:






以上10步操作完,执行按扭后,就会自动复制到目标目录了。举例到止完了。
以下还是单一目录复制到多个站的说明教程。如果你上面会了,下面可以不用看,是一样的操作。可以直接跳到最最后面百变模板功能说明了解。
二、单一模板复制操作
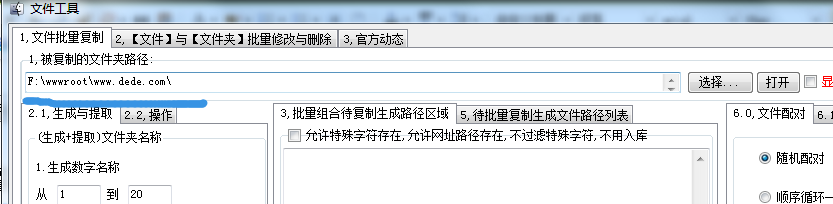
1、先选择要复制的根目录路径

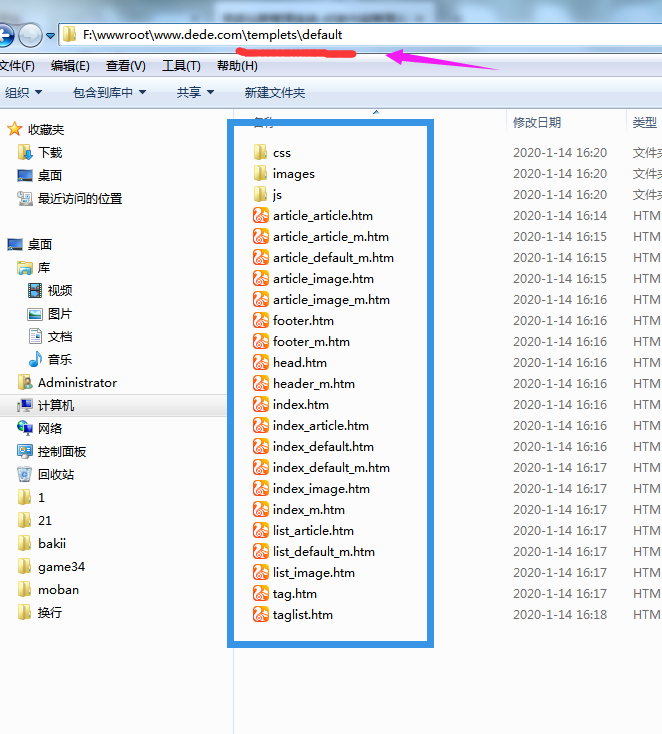
如下图,称之为根目录,里面没有多余的文件夹层数,看到的是所有网站文件列表,注意:有些人做错的是因为选的目录,还有一层文件夹才进得去网站根目录,所以那样克隆后,就所有站打不开了。

2、上面被复制路径填完后,那下面就要填写要复制的目标路径
举例,我在D盘做站的,放在wwwroot里面,每个站一个域名为命名的话,我需要有下面的格式的地址
D:\wwwroot\www.a1.com
D:\wwwroot\www.a2.com
D:\wwwroot\www.a3.com
上面的路径,你可以用自己的方法,比如EXCEL或其他方法组装好,放在

在这里,我要演示的是:用文件工具来组装上面的地址,我会如下操作
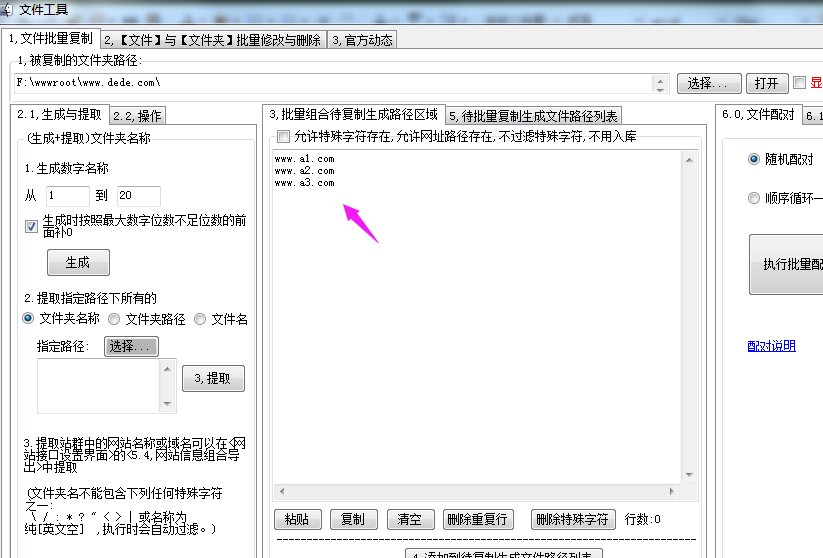
(1)先放域名在

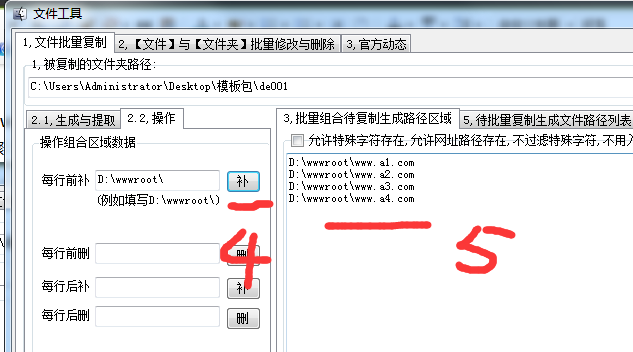
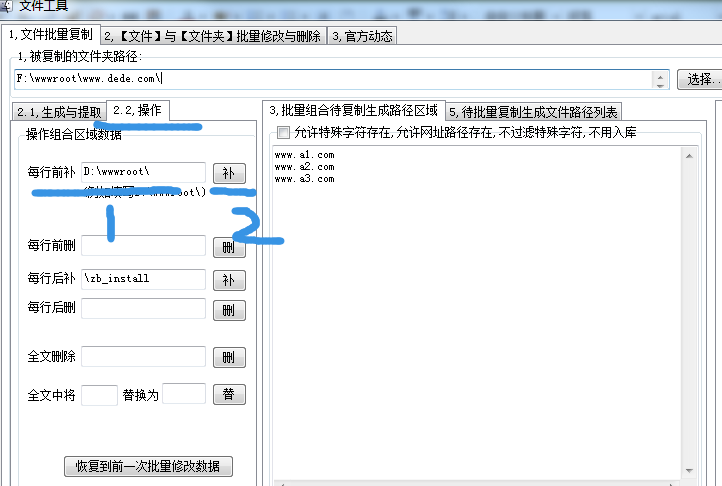
(2)、再用左边2.2的操作,补上D:\wwwroot\,补前

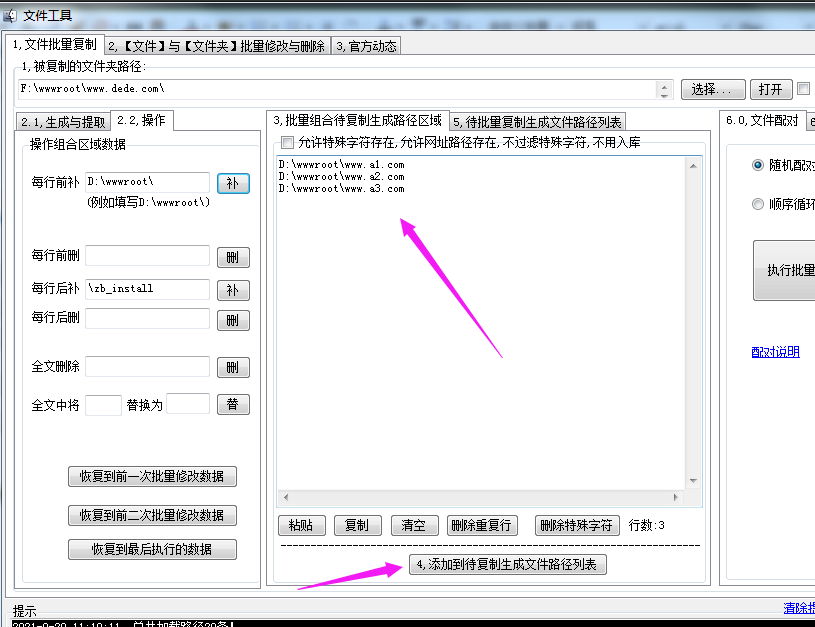
(3)结果和刚才说的一样格式了。

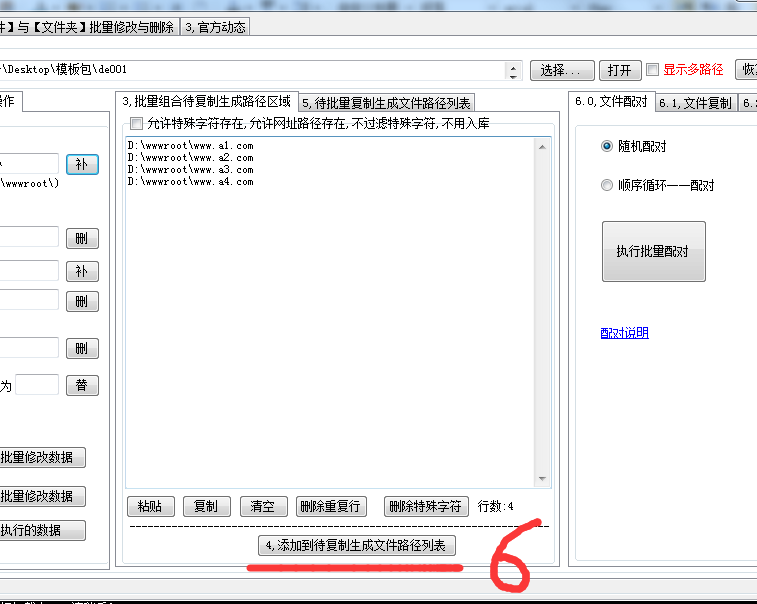
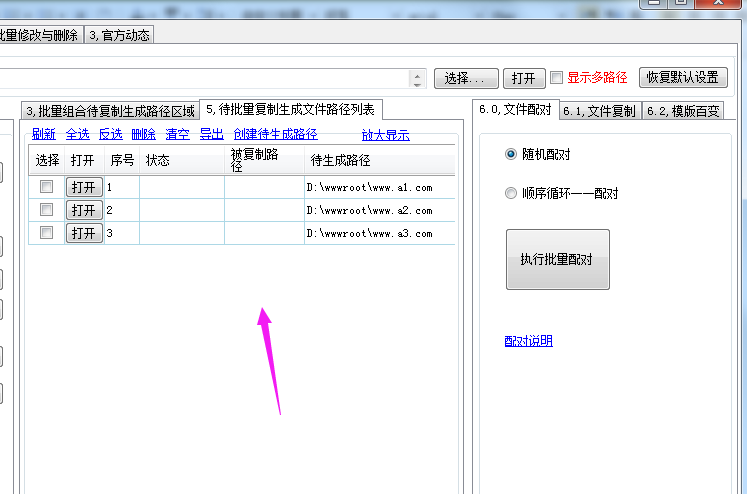
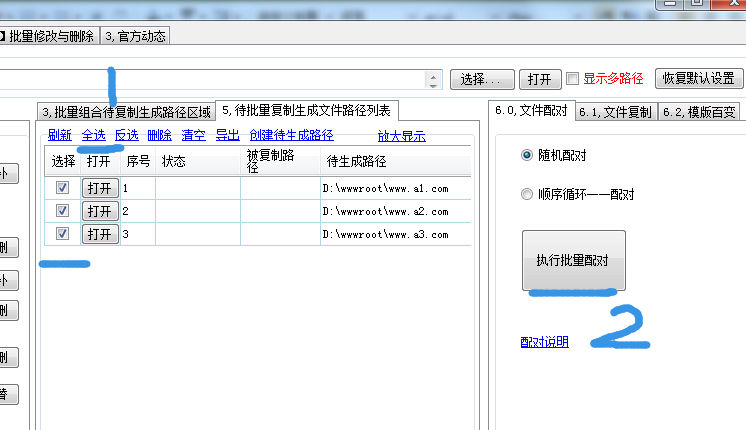
3、 点上图第4,添加到待复制生成列表,结果如下

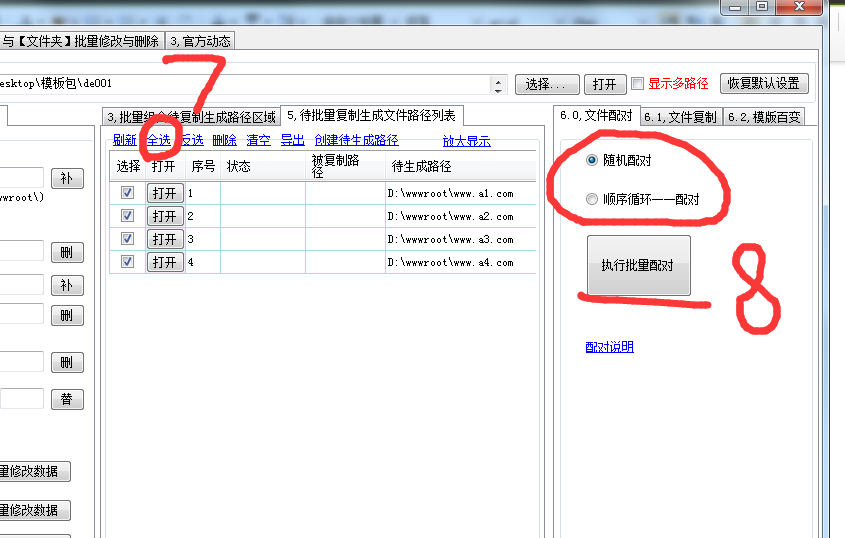
4、现在就可以执行第6步,执行右边配对。
这里有随机配对和顺序配对。这个就是刚才第2里面说的多路径或单路径配置的效果了。如果你有多路径,它就会不同路径配对,最后的效果就是不同站有不同的模板安装包源码。单一路径就是所有站是同一个安装包源码。以下列表,全选后,点批量配对,结果如下。

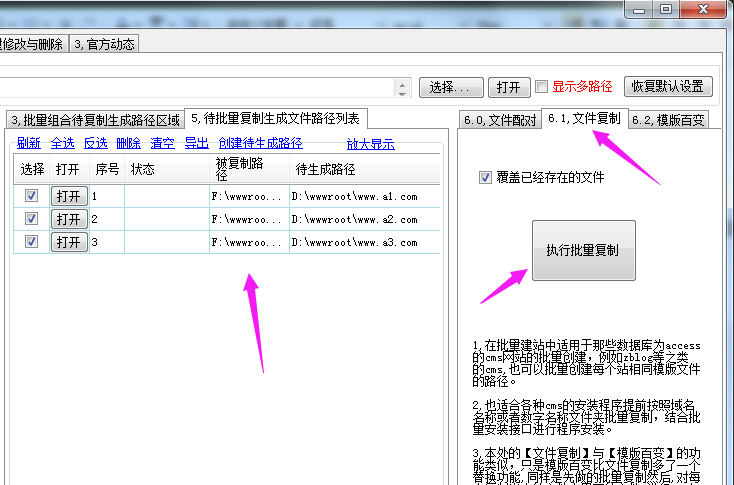
5、现在看到配对路径多了被复制路径了。然后就点6.1文件复制,就完成复制克隆的效果了,

以上都是文件克隆(复制)的过程。
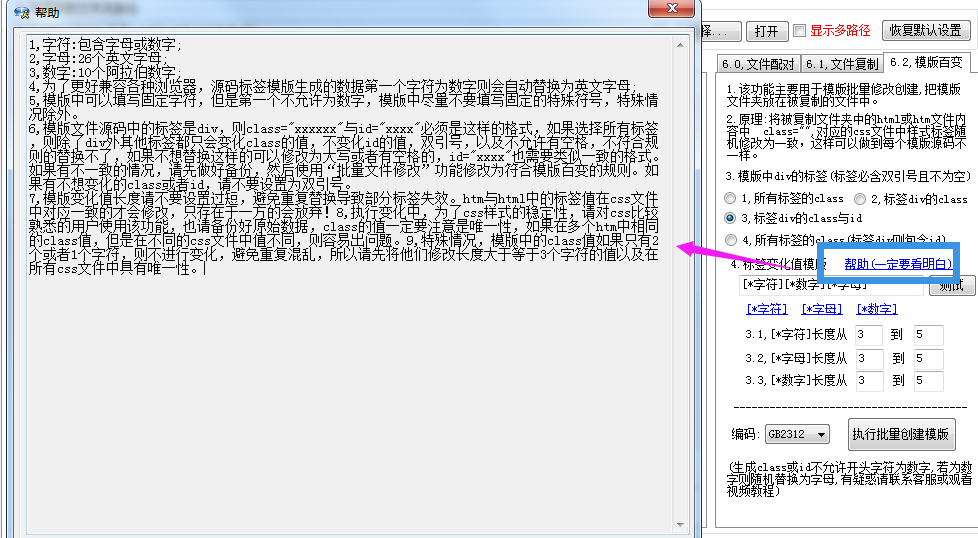
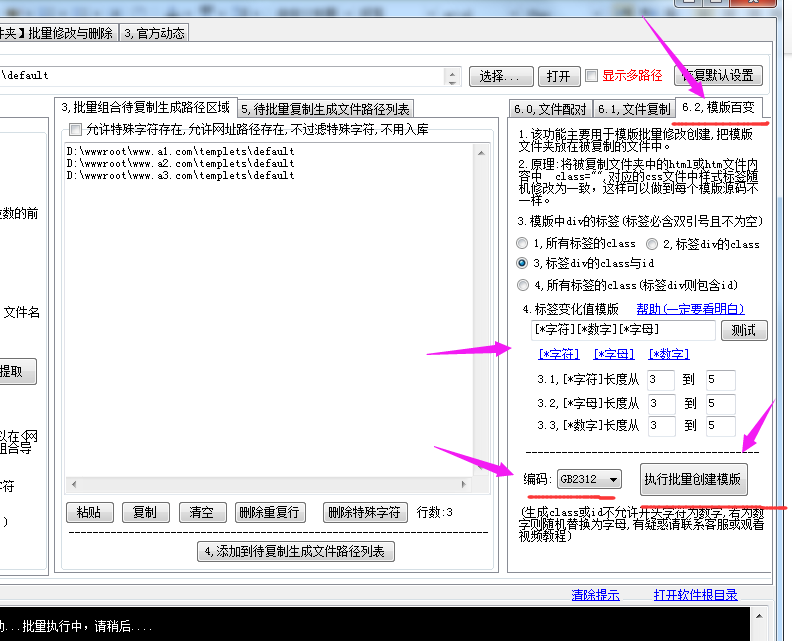
三、最后一步有一个6.2 模板百变,其实它的作用就是将模板中的CLASS和ID随机变化一下文字。具体可以看一下帮助

他的原理我举个例:
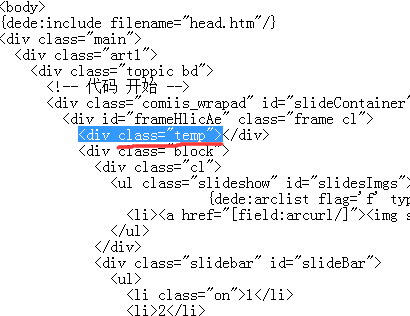
原模板的代码是
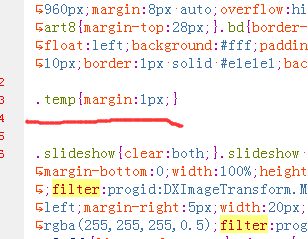
div class="temp",对应CSS里面的同名是.temp{...}
模板百变生成新的代码是
div class="aff342234kjn",对应CSS里面的同名也会变成.aff342234kjn{...}
重点说明:
上面路径操作流程,和上面文件工具教程说的是一样的,但是不同的是,如果要用模板百变功能,就不能选根目录,只能选择带有模板和CSS的文件夹。一般如下面这个(或者也可以单独复制出来做为被复制路径。)

如下面也是有定义的路径不一样。这个需要你多研究一下,路径的地址的关系,一定要填好。

上面路径的关系搞懂了,最后只需要点6.2模板百变的按扭,它就会自动替换和克隆到目标位置去了。还要注意文件的编码的选择。

6.1文件复制和6.2模板百变的作用是一样的,都是最后一步执行克隆复制文件时,要按的最后一步。
这里的6.2模板百变,需要注意的事,这个功能并不完美,它仅支持单一class的模板标签,比如

上面的class="temp",双引号里面,只有一个temp标签名称,这种是可以实现百变的。
如果class="temp all fontber"是这样的,有三个标签名称的,就不支持替换了。这样的结果是,模板百变后,界面是有可能会错乱的。
因为像上面单一一个temp标签名称,它会自动替换了CSS文件中的.temp的名称了。如下图

这个功能还有很多细节的操作,可以多研究一下,能实现想要的结果就行。
·芭奇站群软件如何升级新版本,软件提示版本过
·芭奇软件出现:出现异常,请联系客服处理,请
·链轮伪原创:芭奇实现对文章中插入链接、插入
·易优教程:在芭奇软件上加上易优eyou网站并实
·芭奇站群软件偷天换日伪原创,实现把多个自定
·芭奇站群软件移花接木伪原创,实现把采集关键
本文标题:芭奇软件的文件工具克隆源码文件和模板百变说明
本文地址:http://www.bakii.cn/jiaochengdaquan/2021092011216.html
相关文章
- 芭奇站群软件使用教程,芭奇站群新手入门教程,
- 使用挂机监控器实现365天全自动挂机采集和发
- 用芭奇软件的DEDE发布时,弹出“请选择档案的
- 导入TXT文章进芭奇软件出现乱码的解决方法
- 如何禁止芭奇软件崩溃后弹出的已停止工作错误
- 芭奇站群接入5118伪原创API的原理和说明
- 芭奇站群接入小发猫AI伪原创API或小狗AI伪原
- 芭奇站群接入奶盘API伪原创的原理和说明
- internet explorer增强安全配置正在阻止来自
- 提示内存不足,位置第1行的解决方法
- 芭奇站群软件如何升级新版本,软件提示版本过
- 芭奇站群如何插入混链、外链或公共链接库功能
- 芭奇站群软件新手入门教程,如何新加网站到软
- 链轮伪原创:芭奇实现对文章中插入链接、插入
- 芭奇软件出现:出现异常,请联系客服处理,请
- 易优教程:在芭奇软件上加上易优eyou网站并实
- 芭奇站群软件移花接木伪原创,实现把采集关键
- 芭奇站群软件偷天换日伪原创,实现把多个自定
- 芭奇软件移花接木和偷天换日的伪原创教程
- 芭奇软件指定IE版本的区别和作用,解决发布不
- 芭奇站群批量建站群,linux宝塔面板批量解压








